When it comes to typography, we’ve come a long way since Johann Gutenberg used the first typeface for his printing press. As the industrial age and later, the digital age, allowed for more control over type style with methods like hot metal typesetting, computers and digital printing, typography added an extra element to ordinary copy.
In web design and digital marketing, we use copy to share an idea, communicate basic information or label sections of a website; by applying typography to the text, we can add style to our message with different type faces, weights, or sizes. The greeting “Hello!” can be read and understood in a number of different ways depending on the font used. An elaborate serif font might make it appear stiff, stern, and business-like. Show “hello” in a modern version of a ’60s script and it might look friendly and creative. In the worst-case scenario, apply Comic Sans – truly a designer’s nightmare – to the phrase and it may seem silly and childish. Here are 20 websites – representing everything from food to fashion to ad agencies – that illustrate great typography.

U.K. designer Charles Parmentier’s portfolio website uses bold sans serif fonts to make a statement about what he does.
Source: http://www.contempoworld-design.co.uk/
Canadian designer Tyler Galpin’s website mixes slab serif and sans serif typefaces in different font weights and sizes to draw readers’ eyes to the key ideas of his work philosophy.
Source: http://www.galp.in
Forefathers Group, a design company, has mixed antique-inspired type with modern styles to give their website both an old-timey and fresh look.
Source: http://www.forefathersgroup.com
Design group Helms Workshop created the website for Frank, a hot dog and beer restaurant. They’ve used a bold, serif typeface similar to the Old English-inspired Frankenstein in a commanding (but tasty-looking) dark brown for the eatery’s logo.
Source: http://www.hotdogscoldbeer.com
Tall, white sans serif lettering atop a fire engine red background gives this commercial fire door sales and services company a sense of urgency.
Source: http://www.droptest.com
Canadian advertising agency Grip Limited has lots of words on their site! The amount of copy could be overwhelming to some, but different typeface weights and colors break up the information effectively.
Source: http://www.griplimited.com/
The website for Mexican hair strengthening product Folicuré uses antique-inspired novelty fonts that call to mind an old-fashioned barber shop.
Source: http://www.grupowprojects.com/folicure/
Daniel Martin has used a mix of san-serif type and script over a yellow background to make his portfolio website modern and inviting.
Source: http://www.danielmart.in

L.A. Wine Agency’s website uses grotesque sans serif type with a small splash of a bold, serif font to give a sophisticated, yet playful vibe.
Source: http://www.lawineagency.com
This quirky portable ice cream company specializes in making the dessert on their “contraption” as tasty entertainment for events. They’ve used late-1800s-inspired type to create an old-fashioned feel.
Source: http://www.lickmeimdelicious.com
Designer Mitchell Shepherd’s portfolio website makes a powerful yet minimalist impression with bold, crimson sans serif type over a red background.
Source: http://www.mitchellshepherd.com/
This South African advertising and design firm has a letterpress-inspired greeting that uses script, slab serif, novelty, and sans serif typefaces.
Source: http://www.modernmuseum.co.za/
This newspaper-style website for Team Fannypack, a fundraising walking team, uses novelty type to show off the group’s sense of fun and humor.
Source: http://teamfannypack.com/

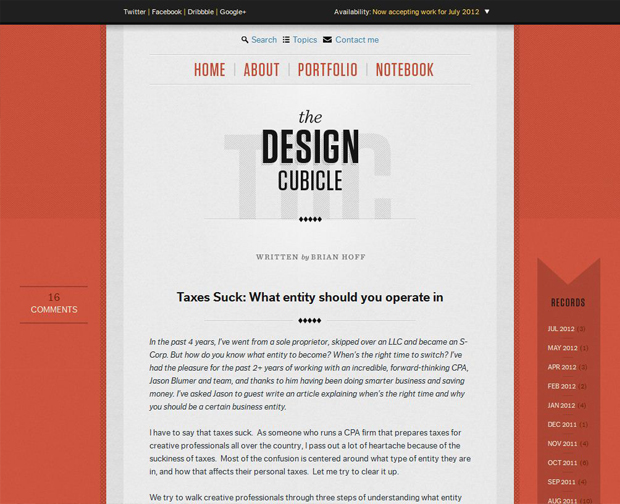
The Design Cubicle’s minimalist aesthetic uses plenty of white space and sans serif type (with a just small bit of serif) to create a sleek and informative site.
Source: http://www.thedesigncubicle.com/
This fashion blogger’s site reflects her glamorous and creative sense of style with sophisticated-looking transitional serif type.
Source: http://www.theglamourai.com
Italian design group Tokiolab! uses oversized a bold, slab serif font to make a statement about their creative mission.
Source: http://www.tokiolab.it
Gourmet food truck Wicked Palate’s website drives the point of their delicious food with a bold and devilish gothic font.
Source: http://www.wickedpalate.com
All-around creative professional Daniel Will-Harris is a graphic designer, writer, actor and producer…who also designs watches. His website features sans serif type to clearly describe everything he does.
Source: http://www.will-harris.com
Spain-based English Workshop’s website uses a loud-and-clear sans serif type.
Source: http://www.englishworkshop.eu
Web and graphic designer Rob Edwards puts his creative skills front-and-center using a variety of novelty typefaces on his circus-themed website.
Source: http://www.robedwards.org
If you’ve enjoyed this collection of awesome typography based websites then make sure you share the love and tweet it out!
[one_half]If so, why don’t you consider subscribing to The Design Range Newsletter? You’ll be kept informed once a fortnight on all the latest articles as well as exclusive tips and tutorials on increasing your income from graphic design.[/one_half][one_half_last]
[/one_half_last]